
How I built my Cloudsky portfolio and leveraged AWS services for infrastructure and automation
5/28/2023, Published in Medium, DevTo and HashNode
1 min read
200
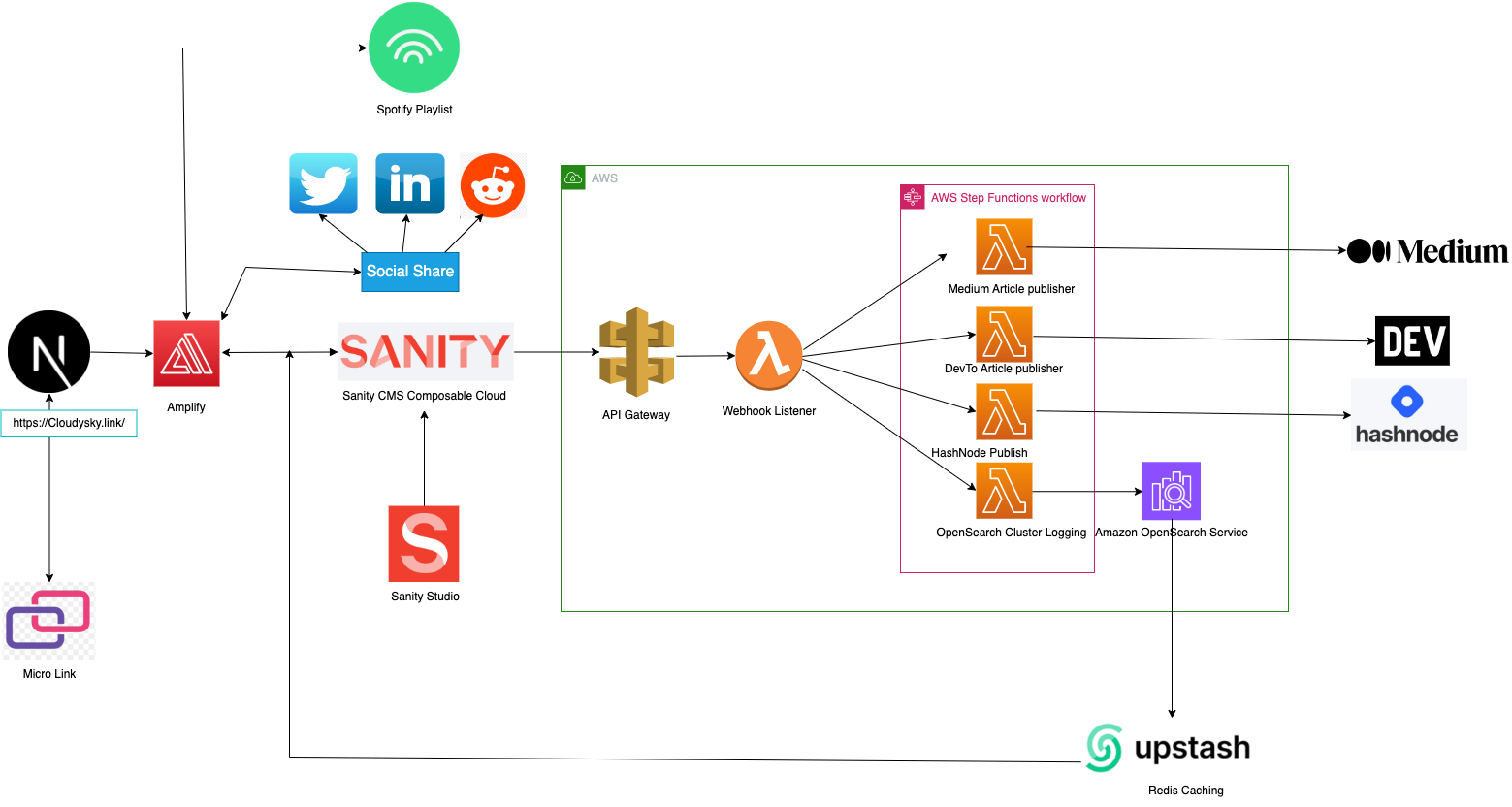
Cloudsky portal built with modern techstack leveraging composable Sanity CMS, AWS services, caching with upstash, and integration with various services such as medium, devto, hashnode, spotify etc.
Are you interested in building your own portfolio application from ground up using modern tech stack? Here is a blog explaining the process I followed to build my Cloudysky web app.
My inspiration for this app is to have the ability to create blog posts, cross post to multiple blogging platforms in a fully automated way, organize and manage my blog posts at one consolidated place in admin studio, logging events, analytics, service uptime calculator and AWS resources cost calculator for my portal, showcase some of the modern features in tech, integration with external services and in the process stay current with tech.
Now, lets talk about the tech stack in details and implementation process.
Web application in Next.Js
Next.js is a powerful and popular framework for building production ready applications with cutting edge features and few of them used on this app are server side rendering, Incremental Static Regeneration, optimize website performance by pre-rendering pages, enabling faster initial load times, automatic code splitting etc. I have used Tailwindcss for styling and micro link for link previews etc. to name a few.
Check out the github repo for more information :- https://github.com/SandeepKumarYaramchitti/cloudysky-web-app
Composable CMS with Sanity
Sanity CMS is a flexible and composable headless content management system that allows to structure and manage content for the websites or applications. Why i went with Sanity for CMS ?
Using the composable CMS capabilities of Sanity in conjunction with Next.js greatly enhanced the content management and development workflow for my application. With Sanity Studio, its powerful content editing interface, I was able to create customized and intuitive editing experiences tailored to my specific project requirements. The studio provides a user-friendly interface for content authors to create, edit, and organize content in a structured manner.
I also used Next.js provided server-side rendering and static site generation (ISR) capabilities, allowing to fetch data from Sanity during the build process and pre-render pages with the latest content. This ensures that my application always displays up-to-date content without compromising performance.
AWS Amplify Web hosting and Route 53
Amplify Web Hosting is a feature of AWS Amplify that allows to deploy and host web applications, static websites, and single-page applications (SPAs) with ease. It provides a managed environment for building, deploying, and scaling your applications while offering features like continuous deployment, automatic SSL certificate management, and CDN (Content Delivery Network) integration for fast content delivery.
These are some of the features I really like with Amplify
- Build and Deploy Settings: Within the Amplify console, I have defined the build and deployment settings for my web application. This includes specifying the build commands, environment variables, secrets, branch mappings, and other configuration options. Above all, this is logging that is next level for a SSR / ISR application specially as it is NextJs based app. Also, configurations are slightly different for nextjs and checkout Amplify.yml for nextjs build configuration.
- Pull Request Preview: This is one of my all time favorite feature on Amplify and takes effect when a pull request is created in my web application github repo, Amplify automatically detects it and triggers a preview build. The preview build creates a temporary environment that reflects the changes made in the pull request along with a preview URL.
- Route 53 domain URL: Amplify works well with Route 53 URLs out of the box as I could do the DNS Configuration in Amplify console after domain registration, Amplify provides automatic provisioning and management of SSL/TLS certificates using AWS Certificate Manager (ACM). After that, Amplify will build my application and create a deployment bundle, which is then distributed and served by AWS infrastructure. In summary, Amplify leverages Route 53 for domain registration, DNS configuration, and routing of traffic to my web application - https://cloudysky.link/. It provides an integrated workflow, making it easier to manage custom domains and their associated DNS settings within the Amplify ecosystem
Sanity Webhook and AWS API Gateway Integration
Sanity provides a webhook functionality as part of its content management system. A webhook in Sanity is a mechanism that allows to receive real-time notifications or trigger actions in external systems when certain events occur within the CMS. These events can include content updates, deletions, creations, or other actions within the CMS. When the specified event occurs, Sanity will automatically send an HTTP request to the configured webhook URL, providing relevant data about the event.
I have set up the API gateway in AWS using Cloudformation Iac that will receive the sanity webhook events on CMS content change and will forward that to a step function initiator lambda to kick of data processing.
SanityEventApiGateway:
Type: AWS::Serverless::Api
Properties:
StageName: Prod
GatewayResponses:
DEFAULT_2XX:
ResponseParameters:
Headers:
Access-Control-Allow-Origin: "'*'"
StatusCode: 200
ResponseTemplates:
application/json: '{ "message": "Sucessfully processed the event" }'
Once the sanity webhook event is received, API gateway triggers a Lambda function to initiate the step function workflow.
StepFunctionInitiatorFunction:
Type: AWS::Serverless::Function # More info about Function Resource: https://github.com/awslabs/serverless-application-model/blob/master/versions/2016-10-31.md#awsserverlessfunction
Properties:
CodeUri: stepfunction-initiator-lambda/
Handler: app.lambdaHandler
Runtime: nodejs16.x
Architectures:
- x86_64
Policies:
- SecretsManagerReadWrite
- StepFunctionsExecutionPolicy:
StateMachineName: !GetAtt StateMachine.Name
Environment:
Variables:
StateMachineArn: !GetAtt StateMachine.Arn
Events:
HelloWorld:
Type: Api # More info about API Event Source: https://github.com/awslabs/serverless-application-model/blob/master/versions/2016-10-31.md#api
Properties:
RestApiId: !Ref "SanityEventApiGateway"
Path: /webhook
Method: postAWS State machine to transform and publish blog posts
An AWS State Machine, also known as AWS Step Functions, is a serverless workflow service provided by Amazon Web Services (AWS). It enables to build and coordinate highly scalable and resilient applications by orchestrating multiple AWS services and integrating them with custom code or business logic. In this scenario, the step function orchestrated the lambda function executions in parallel to transform data required to publish to each of the blogging platforms such as Medium, DevTo, Hashnode and also, lambda to ingest data into opensearch for data logging.
Watch out this space and my Cloudsky portal for more details on this. At somepoint, I will make the github source code public as well once I refactor and review for any security concerns etc.
Upstash for serverless database for caching
I have also used serverless data platform Upstash to caching data when data in ingested to AWS opensearch. This just helps to avoid repeated API calls to opensearch for data query. More to come in this and snippets on how this integration is done.
I still have some work to do on my portal however I thought of sharing my experience on building the portal as a side project. Let me know if this helps to get an idea on how to design, build, deploy your own idea into production.
Watch out for more updates in this....
Sandeep Yaramchitti
- Bringing my ideas into life through Code.
ALL SYSTEMS ONLINE