
Deploying a Minimalistic Cloud Native Development IDE on Amazon EKS
9/27/2024, Published in Medium, DevTo and HashNode
1 min read
200
Learn how to deploy a lightweight, cloud-native Integrated Development Environment (IDE) on Amazon EKS, designed for scalable and efficient development workflows. This guide covers setting up a minimalistic IDE with containerized environments for seamless coding and collaboration in the cloud.
In this article, we will explore how to set up VSCode as a Cloud Native Development IDE on Amazon EKS. This setup will provide you with an accessible, scalable, and robust environment that leverages manages Kubernetes for optimal resource management, all while maintaining the simplicity and efficiency that makes VSCode accessible through a URL.
Architecture Breakdown
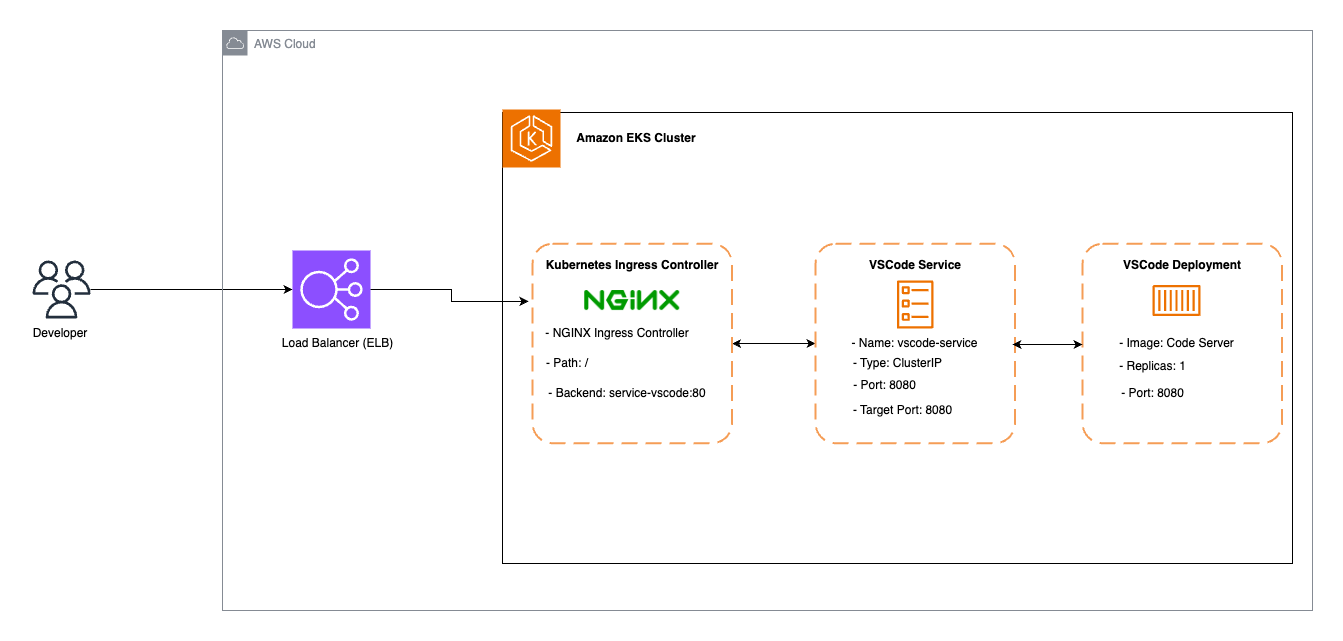
The architecture we’ll be deploying involves several key components:
- Amazon EKS Cluster: The backbone of your Kubernetes environment, managed by AWS.
- VSCode Deployment: The component that manages the deployment of VSCode instances in your cluster.
- VSCode Service: A Kubernetes service that routes traffic internally to the VSCode Deployment.
- Kubernetes Ingress Controller: Handles external access to services running inside the EKS cluster.
Step-by-Step Deployment Guide
1. Setting Up the Amazon EKS Cluster
First things first, let’s create an Amazon EKS cluster using eksctl, which streamlines the process of setting up Kubernetes on AWS.
eksctl create cluster --name studio --region us-east-1 --nodes 2 --node-type t3.medium
This command initializes a new cluster named studio in the us-east-1 region with two t3.medium nodes. It’s the foundation on which we’ll build the rest of our architecture.
2. Deploying the Nginx Ingress Controller
To manage how external requests are routed within the cluster, we need an Ingress Controller. We’ll use Nginx, a popular and widely supported choice.
helm repo add ingress-nginx https://kubernetes.github.io/ingress-nginx
helm repo update
kubectl create namespace nginx-ingress
helm install nginx-ingress ingress-nginx/ingress-nginx --namespace nginx-ingress --set controller.service.type=LoadBalancerAfter running these commands, verify the deployment:
kubectl get svc -n nginx-ingressThis command will display the external IP or DNS name assigned to the Nginx Ingress Controller, which you’ll need to access your VSCode server.
3. Deploying VSCode on EKS
Now that our cluster and ingress controller are ready, it’s time to deploy the VSCode server.
- Deploying VSCode Server: First, create a deployment that specifies the VSCode container image and configures it to run in the cluster.
apiVersion: apps/v1
kind: Deployment
metadata:
name: vscode-server
namespace: default
spec:
replicas: 1
selector:
matchLabels:
app: vscode-server
template:
metadata:
labels:
app: vscode-server
spec:
containers:
- name: vscode-server
image: codercom/code-server:latest
ports:
- containerPort: 8080
env:
- name: PASSWORD
value: "yourpassword"Apply the deployment:
kubectl apply -f vscode-deployment.yaml2. Creating the VSCode Service: The next step is to expose the VSCode Deployment using a Kubernetes Service.
apiVersion: v1
kind: Service
metadata:
name: vscode-service
namespace: default
spec:
selector:
app: vscode-server
ports:
- protocol: TCP
port: 8080
targetPort: 8080
type: ClusterIPApply the service:
kubectl apply -f vscode-service.yaml3. Setting Up the Ingress Resource: Finally, we need to create an Ingress resource that routes traffic from the Nginx Ingress Controller to our VSCode service.
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: vscode-ingress
namespace: default
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /
nginx.ingress.kubernetes.io/ssl-redirect: "false"
spec:
ingressClassName: nginx
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: vscode-service
port:
number: 8080Apply the ingress:
kubectl apply -f vscode-ingress.yaml4. Accessing Your VSCode Instance
Once everything is set up, the final step is to access your VSCode instance from your browser. To do this, retrieve the external IP or DNS name of the Load Balancer associated with the Nginx Ingress Controller:
kubectl get svc -n nginx-ingressEnter the provided IP or DNS name in your browser, and you should be greeted by the VSCode login screen.
Wrapping Up
Deploying VSCode on Amazon EKS gives you a flexible, scalable development environment that’s accessible from anywhere. This setup is perfect for distributed teams and developers who need a consistent environment regardless of their physical location. This is just conceptual and can be enhanced further with security and managing infrastructure with some sort of IaC process.
Sandeep Yaramchitti
- Bringing my ideas into life through Code.
ALL SYSTEMS ONLINE